Hoisting
여러 youtube에서는 `process of assigning a undefined value to varible and it it pulled to the top`라고 설명한다.
변수의 값이 아닌 선언만 브라우져 맨 위로 올려지는 것.
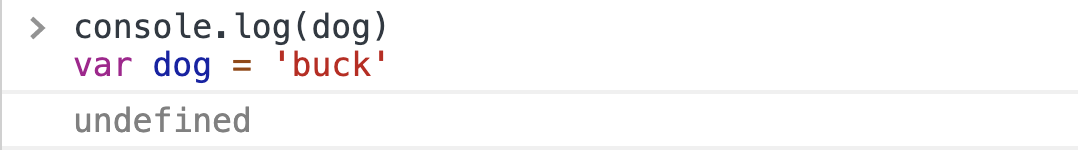
아래 예를 들어보겠다.


처음이랑 다른 에러가 난다. 처음에 이거 봤을 때 완전 멘붕.
근데 공부하고 보니까 자바스크립트에서는 위에 코드를 이렇게 인식한다고 한다.
먼저 dog라는 변수를 선언하는것과 같다는 것이다. 그렇기 때문에 dog는 undefined 에러가 나는 것이다.
자바스크립트는 dog를 console.log 위에 선언하지 않았음에도 불구하고 dog라는 변수를 "aware"(알고 있는) 하고 있다는 것이다.
자바스크립트에서는 위에 코드를 아래래 코드처럼 인식한다는 것이다.
var dog;
console.log(dog)
dog = 'buck'이것을 Hoisting이라고 한다. dog라는 변수는 값에 undefined가 할당되고 페이지 맨 위에 선언되어 있는 것!
그래서 console.log(dog)를 찍으면 undefined 가 출력하는 것이다.
그럼 조금 더 현실적인 예를 들어보겠다.
var DEFAULT_RATE = 0.1;
var rate = 0.05;
function getRate() {
if (!rate) {
var rate = DEFAULT_RATE;
}
return rate
}
console.log(getRate())위에 코드는 0.05 가 출력돼야 맞다고 생각했다. 그런데 0.1이 출력된다.
OMG!
if (! rate) 안에 var rate 가 있다. Hoising으로 rate는 undefined 값을 갖게 된다.
그렇기 때문에 if (! rate)가 참이 되면서 var rate = DEFAULT_RATE; 가 실행되는 것이다.
어렵군.. ㅎ
Hoising에 안 좋은 점은 뭘까?
var로 선언되어있는 값이 모두 브라우저 위에 undefined로 잡혀있는 것이다.
영어로는 They take a lot of space inside the browser.
그러면 이것을 해결하는 방법은?
console.log(color);
let color = 'purple'; or const color='purple';let이나 const를 쓴다. let, const가 hoist가 안 되는것으니지만 값은 할당되지 않는 것 같음. (확실하지 않음)
let과 const는 var의 결점을 보안하기 위해서 만들어졌다. var를 없애지 않은 이유는 이미 너무 많은 자바스크립트 앱이 만들어져 있고
그것을 수정하는 건 오버여서 새로 let, cost가 만들어졌다.
const는 값을 할당을 하면 그 값을 수정할 수 없다.
console.info(c())
function c() {
console.info('h')
}function 은 console.log() 밑에 선언되어있지만 실행된다.
이것을 해결하는 방법은 이름 없는 함수이다.
console.info(a())
var a = function() {
console.info('BYE')
}이런 식으로 하면 a는 실행되지 않음
'개발이나하자.. > frontend' 카테고리의 다른 글
| [redux] 리덕스 구조 이해하기 | 우아한테크러닝 3기 (0) | 2020.09.04 |
|---|---|
| [javascript] 객체 복사와 참조 차이| object deep copy | 객체 깊은 복사 (0) | 2020.07.13 |
| [javascript] 자바스크립트 완전 기초 (0) | 2020.07.08 |
| [RxJS] RxJS tutorial | scan, reduce, pluck, mergeMap, switchMap (0) | 2020.06.11 |
| [RxJS] RxJs tutorial | RxJS operators: map, throttleTime, filter, debounceTime, distinctUntilChanged | RxJS 유용한 operators (0) | 2020.06.10 |

