저번 포스팅에 이어서 RxJS에서 자주 쓰이는 operator들을 공부해보겠음.
https://www.youtube.com/playlist?list=PL55RiY5tL51pHpagYcrN9ubNLVXF8rGVi
Understanding RxJS - YouTube
RxJS and reactive programming is a hot topic - but what is it actually and how does it work? This series let's you dive into it!
www.youtube.com
여기 강의가 괜찮았는데 몇 개 없어서 아쉽다.
reduce operator
사실 이거 잘 쓰는 법은 모르겠음.. ㅎ 그래도 일단 적고 본다.
https://rxjs-dev.firebaseapp.com/api/operators/reduce
RxJS
rxjs-dev.firebaseapp.com
var observer = {
next: (value) => {
console.info(value);
}
}
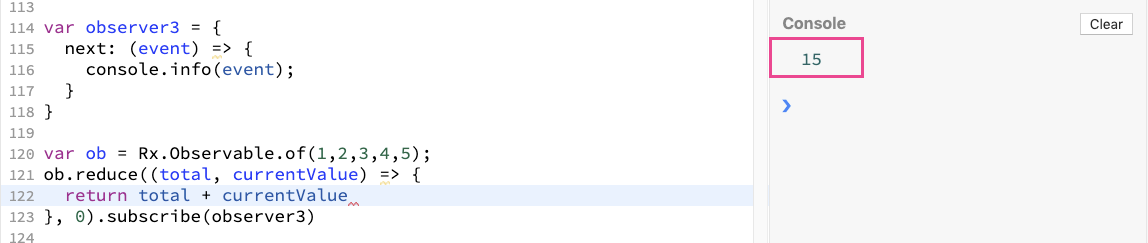
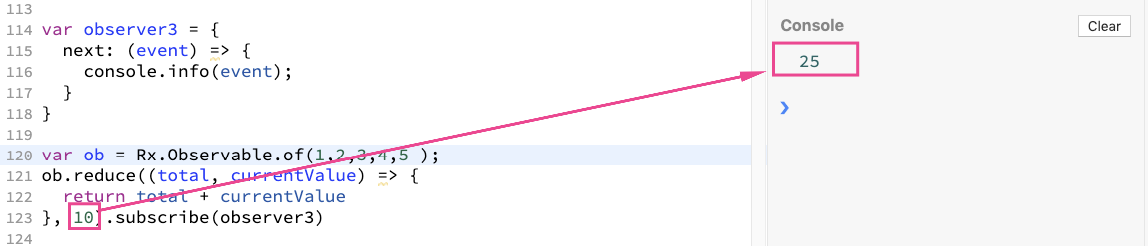
# reduce는 1,2,3,4,5의 합을 구한다. .reduce의 2번쨰 파라미터는 default value를 말한다.
# 0으로 시작하니 1,2,3,4,5의 합은 15인데 10으로 두면 25를 출력한다
var ob = Rx.Observable.of(1,2,3,4,5);
ob.reduce((total, currentValue) => {
return total + currentValue
}, 0).subscribe(observer)


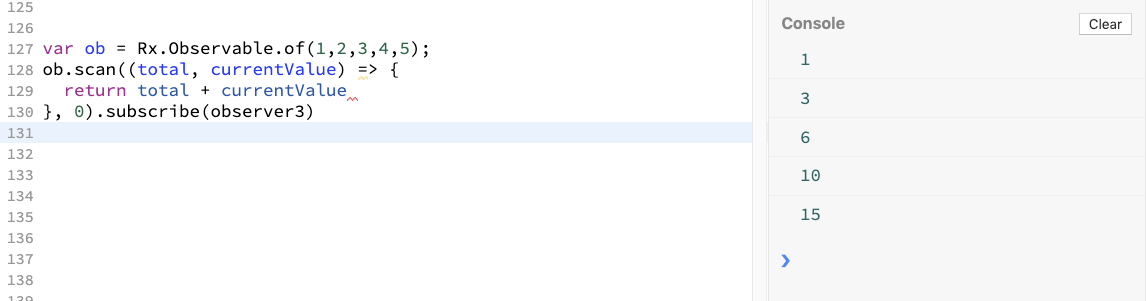
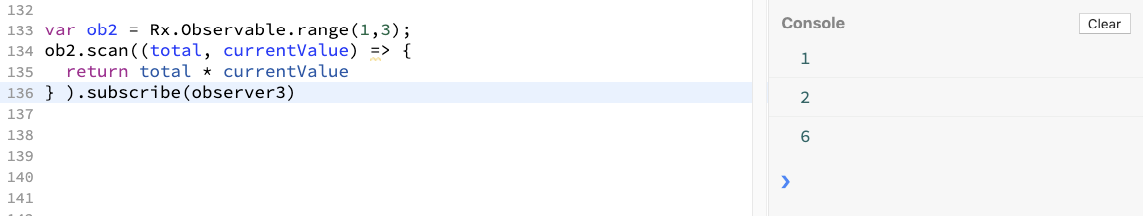
scan operator
http://reactivex.io/documentation/operators/scan.html
ReactiveX - Scan operator
RxJS implements the scan operator. Sample Code var source = Rx.Observable.range(1, 3) .scan( function (acc, x) { return acc + x; }); var subscription = source.subscribe( function (x) { console.log('Next: ' + x); }, function (err) { console.log('Error: ' +
reactivex.io
var ob = Rx.Observable.of(1,2,3,4,5);
ob.scan((total, currentValue) => {
return total + currentValue
}, 0).subscribe({
next: (value) => {
console.info(value);
}
})

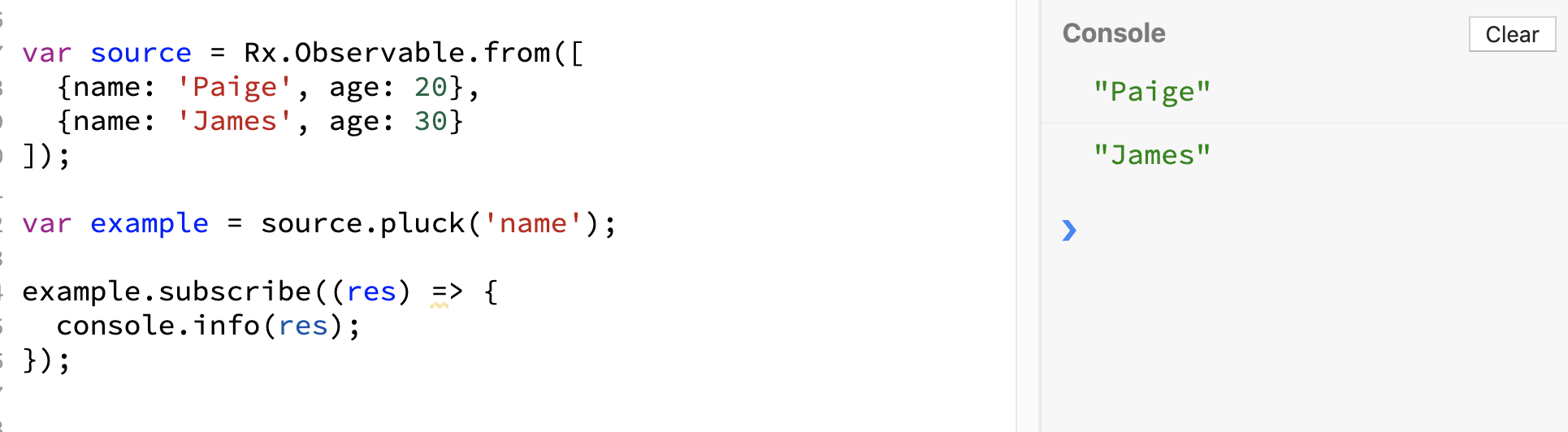
pluck operator : emit할 프로퍼티를 정한다. extract a value from an object!
https://www.learnrxjs.io/learn-rxjs/operators/transformation/pluck
pluck
www.learnrxjs.io
https://paigeblog.tistory.com/27
[RxJS] RxJs tutorial | RxJS operators: map, throttleTime, filter, debounceTime, distinctUntilChanged | RxJS 유용한 operators
요즘 듣고 있는 RxJs강의가 굉장히 재미있다. RxJs를 이렇게 쉽게 설명해주는 사람은 처음이다. Max 대단해 ^^* 시간이 있다면 쭉 듣는 것 추천! 강의가 짧지만 아주 유익하다. https://www.youtube.com/playli
paigeblog.tistory.com
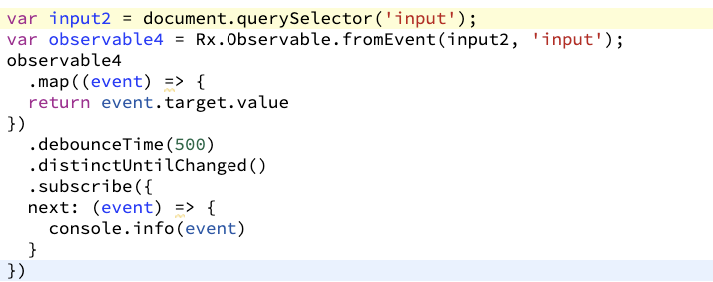
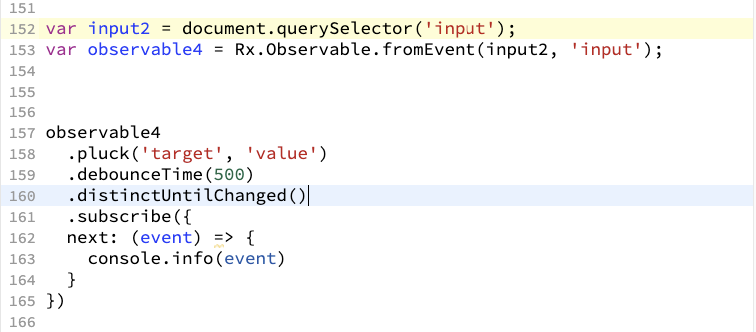
저번 포스틍에서 .map을 사용하는 법을 봤다. pluck은 map이랑 비슷한데 더 짧고 간결하다. 쓰기 쉬운 듯!!



pretty straight forward ~
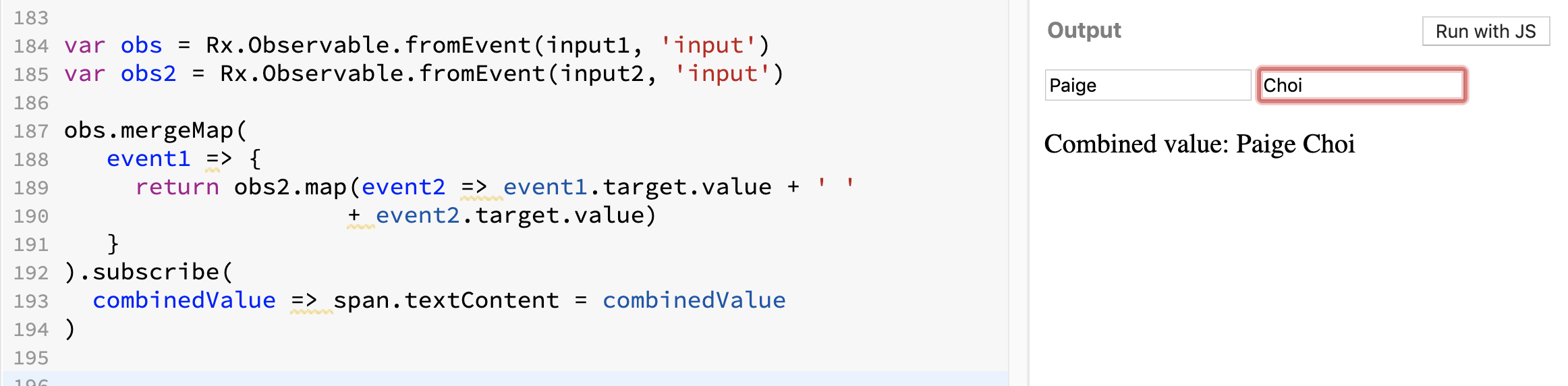
mergeMap operator :
https://www.learnrxjs.io/learn-rxjs/operators/transformation/mergemap
mergeMap / flatMap
www.learnrxjs.io

switchMap operator :
switchMap 이 필요한 부분이... http request 보낼 때.
하나의 리퀘스트를 보내고 유저가 막 클릭해서 여러 번 리퀘스트를 보낸다면 전에 보낸 request를 초기화(?) or 취소 해야하는데 그럴 때
swich map을 사용한다.
이렇게 코드를 작성하고 버튼을 막 여러번 클릭할 경우 콘솔이 난리가 난다. 여러 개의 request가 막 식히고 난리가 난다는 것
var button = document.querySelector('button');
var obs1 = Rx.Observable.fromEvent(button, 'click');
var obs2 = Rx.Observable.interval(1000);
obs1.subscribe(
(event) => obs2.subscribe(
(value) => console.log(value)
)
)
그것을 해결하기 위해서 switch map을 사용한다.
var button = document.querySelector('button');
var obs1 = Rx.Observable.fromEvent(button, 'click');
var obs2 = Rx.Observable.interval(1000);
obs1.switchMap(
event => {
return obs2
}
).subscribe((result) => {
console.info(result)
});
사실 이렇게 공부해도 직접 코딩할 때 쓰지 않으면 쓸모가 없긴 한데 ㅎ
그래도 이번에 rxjs가 이런거구나 ~ 하고 알게 되었음~^^!
좋은 공부 였다! 다음음 vue 공부를 하겠음!


